こんにちは、とらねこです。
今回は30DAYSトライアル2ndの攻略記事を書いていこうと思います。
30DAYSトライアル2ndの解説記事があまりないので、挑戦中の方の役に立てればと思います。
30DAYSトライアル2ndとは
30DAYSトライアル2ndは、webコーダーとして仕事ができるように課された30日間のプログラムです。
最近は、副業の1つとしてプログラミングを紹介する情報が増えました。
しかし、どの程度のスキルが実戦で必要になるか紹介する記事は多くありません。
ゆえに、どの程度のスキルを身につければいいか分からないという初心者が多く存在します。
30DAYSトライアル2ndは、そんな初心者にブッ刺ささるプログラムなので、webコーダーになるための最短コースとも言えるプログラムになっています。
トライアルの内容
30DAYSトライアル2ndの内容をまとめます。
まず初めに、30DAYSトライアル2ndの特徴を簡単に紹介します。
【30DAYSトライアル2ndの特徴】
- デザインカンプからのコーディングを実戦形式で学べる
- レスポンシブデザインのコーディングを実戦的に学べる
- デザインを忠実に再現するための手法を学べる
- コーディングで頻出をスキルを中心にコーディング練習できる
- アニメーションをつける手法を学べる(Javascript・jQuery)
- コーディングを効率化する手法を学べる(Sass)
プログラミングの基礎学習では、言語の使い方のみを学ぶのが一般的です。
しかし、30DAYSトライアル2ndでは、単に言語の使い方を学ぶだけではなく、現場でどのように使われるのかまで掘り下げて学ぶことができます。
それが無料なわけですから、トライアルに参加する以外、選択肢はありませんね。
ちなみに、1日ごとの課題の内容は次のとおりです。
【30DAYSトライアル2ndの内容一覧】
(※リンクから公式サイト(HPcode)へ移動できます)
DAY3:「PerfectPixel」を使ってチェック & 修正
DAY6:XDからテーブルとGoogleMap埋め込みのコーディング
(9日目は調整日)
DAY22:スムーススクロールとフローティングアイテムを作る
DAY23:ページ内リンクでクリックした要素に対して下線を引く(クリックイベントの処理)
コーディングの解説(忘備録)
30DAYSトライアル2ndに取り組む中で苦労したのが、コードの書き方です。
課題ページにはヒントが示されていますが、レベルの低い自分にはもう少し情報が欲しい。
けれどネット上には、30DAYSトライアル2ndの解説記事がほとんど出回っていません。
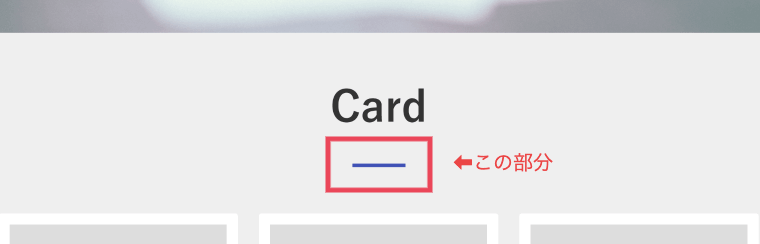
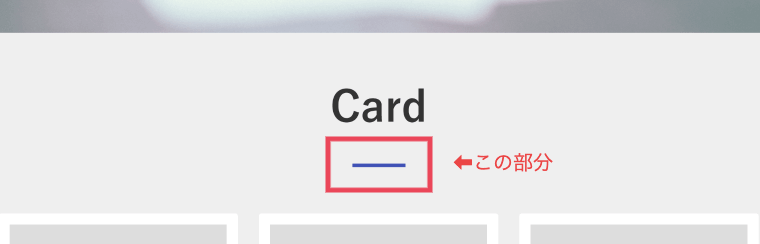
共通:見出しの下線
各セクションの見出しに、短い下線が引かれています。


最初はどう書けばいいか見当もつきませんでしたが、意外と簡単でした。
- 擬似要素(before)とポジションプロパティ(relative⇔absolute)を使う
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 の「下側に小さく線をつける」が参考になりました。
68パターンもあるので、個人的には完全保存版だと思います。
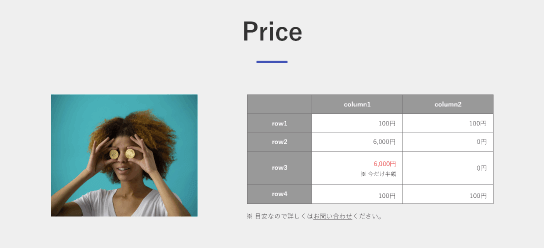
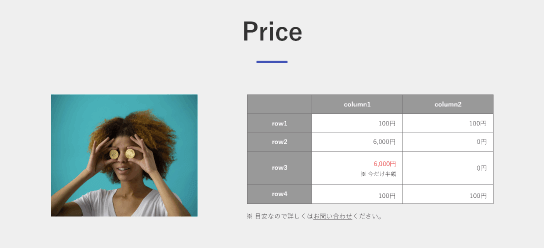
DAY6:テーブル


初心者の私はテーブルを軽視していたので、とても勉強になりました。
テーブルは料金表などで大活躍な予感ですし、スマホ画面でも見やすいレイアウトを考えることは重要だと感じたからです。
ちなみにトライアルでは、レスポンシブな動作を自分で考える必要があるので、全体的な方向性を次のとおり定めることにしました。
- スマホ・タブレット画面では、画像とテーブルを縦並びにする
- PC画面では、横並びにする(フレックスコンテナー&インナー)
- スマホ画面は横幅が狭いので、テーブルの表示方法を工夫する
横並びコーディングは、フレックスコンテナーにインナーを適用し、[justify-content: space-between;]を使うと上手くいきました。
また、悩みの種だったスマホ画面でのテーブルの表示方法は、PC・タブレット画面で[thead]だった部分を、SP画面ではラベルとして[td]の横に表示させました。
テーブルのコードは次のとおりです。
See the Pen
gOYZZvd by hoimine723 (@shi6neko)
on CodePen.
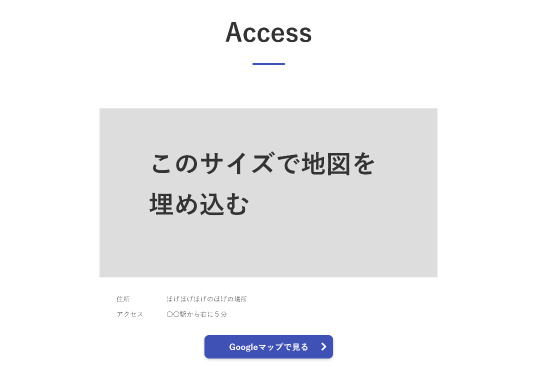
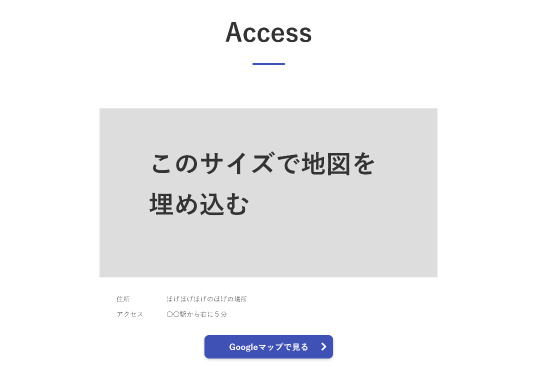
DAY6:GoogleMap埋め込み


GoogleMapの埋め込みは初体験でした。
この手法も、店舗のサイトをコーディングする際に大活躍しそうですね。勉強になりました。
- GoogleMapをレスポンシブ対応させる
- GoogleMapの下の説明書きは、定義リスト(dl・dt・dd)を使いたい
- ボタンの大なり記号(>)はポジションプロパティ(relative⇔absolute)を使ってはどうか
GoogleMapを含む、iframeのレシポンシブ化は下記のとおりです。
See the Pen
mdbavVo by hoimine723 (@shi6neko)
on CodePen.
iframeの縦横幅だけ入力すれば自動で比率を調整してくれるよう、変数を使ってみました。その方が分かりやすいかなと思いまして。
iframeの横幅が100%になっているので、親要素の[width]で制御するか、Scssに[max-width]を適用させるのが良いかもしれません。
なお、CSSのコンパイルは数値がおかしくなっているので、CSSを参照する場合は[padding-bottom]の値をiframeの縦横比に合わせて自動調節してもらえればと思います。
DAY7:お問い合わせフォーム
お問い合わせフォームのコーディングはiSara模写で経験済ですが、改めてやってみると難しい。苦手意識を感じます。
とはいえ、これも頻出。テンプレート化して使い回ししたいところですね。
- 定義リスト(dl・dt・dd)を使ってみてはどうか?→上手くいかない😓
- フレックスコンテナーと[justify-content: space-between;]の組み合わせはどうか
- フォーム名の配置は[line-height]を使い、[input type=”text”]の高さの中央へ
- 各フォームのデザインリセットを実施する
本当は定義リストでのコーディングを行いたかったのですが、上手く行かず妥協しました。次は定義リストでのコーディングに挑戦しようと思います。役立ちそうな外部リンクを忘備として記録。
【定義リストによる、お問い合わせフォーム作成】
クールなお問い合せフォームをコーディングするための9つのTips | 東京上野のWeb制作会社LIG
【フォームのデザインリセット】
フォームのデザインリセットは、はにわまんさんの下記記事が分かりやすいです。
デザインリセットを忘れると、デザインカンプのCSSが効かないです。私はそれが原因でハマりました。
フォームのCSSを初期化してオリジナルなデザインを再現しよう! | HPcode
デイトラに挑戦するまでブラウザによってデザインが違うことなど知る由もありませんでした。教えてくださったはにわまんさんに感謝。
まとめ
いかがでしたでしょうか。
コードの解説は今後も更新していくので、興味のある方はぜひご参照ください。