レスポンシブサイトの作成が本当に面倒くさい。出来るならテンプレート化して効率化したいです。誰かテンプレート化してくれませんか。
欲をいうならbootstrap4を使わずに作成してほしいです。bootstrap4はブレイクポイントが固定されており、柔軟性に欠けるので・・・。
こんにちは。とらねこです。
今回は、レスポンシブサイトでの横並びを効率化するテンプレートを作成しましたので紹介します。
目次
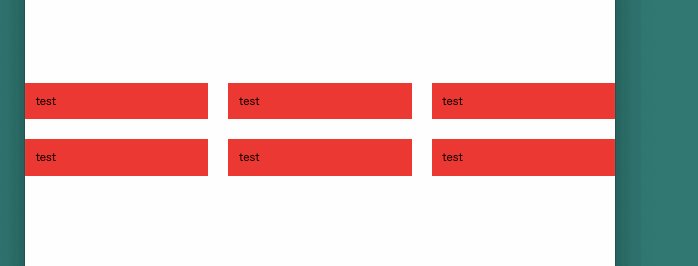
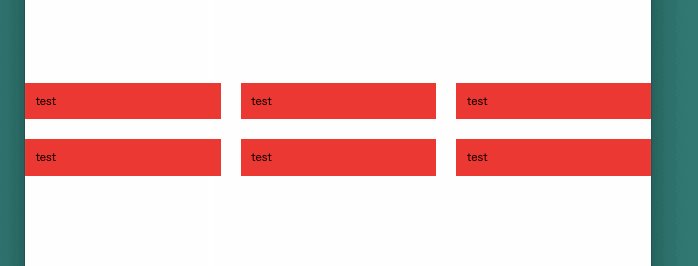
完成イメージ
完成イメージはこんな感じです(↓)

【Sassテンプレ】汎用性高すぎです
Sassを使えば汎用性がめちゃくちゃ高くなります。
これから紹介するテンプレートは、
- 横並びにする個数と、
- 余白のサイズを調整するだけで
レスポンシブ対応できるように作成しました。
それではまず、HTMLから。
1 2 3 4 5 6 7 8 | <div class="responsiveItems"> <div class="responsiveItem">item1</div> <div class="responsiveItem">item2</div> <div class="responsiveItem">item3</div> <div class="responsiveItem">item4</div> <div class="responsiveItem">item5</div> <div class="responsiveItem">item6</div> </div> |
クラスごとのポイントは次のとおりです。
- responsiveItems:[display: flex;]を使って、子要素を横並びにする役割。
- responsiveItem:ページを開いたときに、表示される部分。テンプレートでは6個あるが、お好みで変更可能。
続いて、Sass。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | //使用箇所より上に挿入 @mixin responsiveItem ($margin:30px, $padding:16px, $division:3) { margin: 0 $margin $margin 0; padding: $padding; box-sizing: border-box; width: calc(100% / #{$division} - #{$margin} * (#{$division} - 1) / #{$division} ); @content; &:nth-of-type(#{$division}n) { margin-right: 0; } } //スタイルシート .responsiveItems { display: flex; flex-wrap: wrap; } .responsiveItem { @include responsiveItem(30px, 16px, 3) ; background-color: red; //色は任意 } |
Sassを使えば、変数部分のみの変更でレスポンシブなパーツが作成できます。
変数の役割は次のとおりです。
- $margin:子要素の外側の余白(右側・下側)を調整する
- $padding:子要素の内側の余白(上下左右)を調整する
- $division:横並びする子要素の数を調整する
変数の調整は次のとおりです。
- .responsibeItemセレクターの1行目のカッコ内に、上記の①〜③の順に数値を入れる
変数を使うことで変更箇所が少なくなり、作成後のメンテナンスがしやすくなります!
各プロパティの使い方・考え方は次のとおりです。
【@mixin部分】
- width:(全体の横幅-余白)÷横並びする要素の数
- box-sizing:widthを考える際に、paddingの幅も含める。ポイント
- :nth-of-type:横並びにする要素の一番右側は、余白いらないので0にする
【.responsiveItemsセレクター部分】
- flex-wrap: wrap;:@mixinのwidthが100%を超えたら自動で改行
この仕組みは、はにわまんさんのサイトを参考にさせていただきました。私がアレンジしたのはSassの使用部分です!
CSSの「calc」と「nth-child」を組み合わせて余白を意識した横並び | HPcode
はにわまんさんのサイトはとても勉強になるので、興味のある方はぜひどうぞ。
はじめて上記を読んだときは「この人天才か((((;゚Д゚)))))))」と思いました。
ちなみにbootstrap4のグリッドシステムだと、
- 余白の調整がイマイチよく分からないし、
- ブレイクポイントも自分の好みで決められない(この手法ならメディアクエリで調整できる)
ので、Sassテンプレートのほうが汎用性が高くてgoodだと個人的には考えています。
ただし、全体をbootstrap4で開発を行う場合はグリッドシステムの方がいいと思います。
【CSSテンプレ】列数ごとにテンプレ化
Sassは変数が使えるので、様々な横並びパターンを1回の記述で対応することができました。
しかし、Sassが使えない方もたくさんおられると思うので、CSSの記述例も紹介させていただきます。
CSSは変数が使えないので、列数別の記述になります。
なお、HTMLは先ほどと同じなので省略します、
横並びの子要素が4個の場合
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .responsiveItems { display: flex; flex-wrap: wrap; margin: 0 auto; } .responsiveItem { margin: 0 30px 30px 0; padding: 16px; box-sizing: border-box; width: calc(100% / 4 - 30px * (4 - 1) / 4 ); background-color: red; //色は任意 } .responsiveItem:nth-of-type(4n) { margin-right: 0; } |
Sassで変数を使っていた部分に、具体的な数値を代入しています。
横並びの子要素が3個の場合
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .responsiveItems { display: flex; flex-wrap: wrap; margin: 0 auto; } .responsiveItem { margin: 0 30px 30px 0; padding: 16px; box-sizing: border-box; width: calc(100% / 3 - 30px * (3 - 1) / 3 ); background-color: red; //色は任意 } .responsiveItem:nth-of-type(3n) { margin-right: 0; } |
4個の場合と比較して、数字が変わった部分は次のとおりです。
- .responsiveItemセレクターのwidth
- nth-of-typeの数字
横並びの子要素が2個の場合
考え方は横並び個数が4・3個の場合と同じなので、2個の場合のコードは省略します。
横並びの子要素が1個の場合
1 2 3 4 5 6 7 8 9 10 11 12 | .responsiveCards { display: flex; flex-wrap: wrap; margin: 0 auto; } .responsiveCard { margin: 0 0 30px 0; padding: 16px; box-sizing: border-box; width: 100%; background-color: white; } |
4〜2個の場合と比較して、数字が変わった部分は次のとおりです。
- responsiveItemセレクターのwidth:100%
- nth-of-typeの削除
もはや、Cardsセレクターの[display: flex;][flex-wrap: wrap;]が無くてもいいんじゃね?と思ったりしますが。
メディアクエリの括り方等に応じて調整してもらえればと思います。
おわりに
いかがでしたでしょうか。
レスポンシブサイトの作成は、通常のパソコン・スマホサイトよりも難しくなります。難しい部分はテンプレート化し、時間短縮に努めていきましょう。
これからもコーディングの時間短縮法を紹介していきますので、よろしくお願いいたします😀